
En coulisse
Keycap Kevin : je voulais juste faire gagner un clavier, maintenant je programme un jeu de fiction interactive
par Kevin Hofer

Je suis en train de programmer mon premier jeu vidéo. L'histoire est prête et j'ai appris le code nécessaire. Pour que mes commandes fassent apparaître des images à l'écran, je dois d'abord les créer. Dans mon cas, les graphiques sont constitués de photos.
Je mets en jeu le clavier Pixel compatible Lego. Pour vous faciliter la tâche lors du concours et, je l'espère, vous amuser, vous devrez jouer. Et plus précisément à un jeu que je programme. C'est la première fois de ma vie que je le fais. Aujourd'hui, je vous montre comment je conçois visuellement mon histoire interactive à l'aide de trois exemples. Si vous avez manqué les derniers articles, vous pouvez les lire en cliquant sur les liens suivants.
Dans les histoires interactives, les graphismes sont généralement constitués d'images statiques en arrière-plan et de personnages au premier plan. Pour que l'ensemble ne paraisse pas immobile, je peux ajouter de la vie au jeu grâce à mes commandes.
Dans le jeu, vous contrôlez Stevie. Plus précisément, vous lui dites à certains moments ce qu'il doit faire pour pouvoir voler le clavier de ses rêves. Au cours du jeu, son état d'esprit change plusieurs fois. Pour que ces changements ne soient pas uniquement représentés par le texte, ses expressions faciales et ses gestes doivent également changer
Comme Stevie est une minifig, c'est-à-dire un bonhomme Lego, je peux contrôler sa gestuelle en ajustant ses membres et en prenant des photos des différentes positions. Les minifigs ne sont pas réputés pour leur souplesse, mais elle est suffisante pour mon usage. Les choses se compliquent avec les expressions du visage.

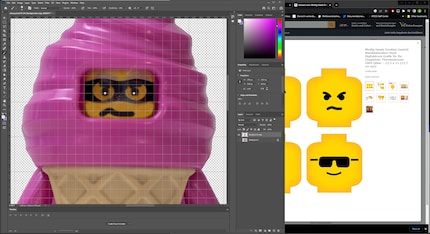
La tête de Stevie est ornée d'un bandeau sur les yeux et il a un sourire malicieux. Cela correspond bien à son caractère d'expression "neutre", c'est-à-dire à la façon dont vous voyez Stevie la plupart du temps. Extérieurement, il est sûr de lui, mais en réalité, il est le loser classique. Au début, je me suis mis à la recherche de têtes correspondantes que je mettais sur Stevie et que je photographiais ensuite avec. Malheureusement, je n'ai pas trouvé grand-chose avec un masque. Je décide donc de faire de la photoshope, avec le talent de dessinateur d'une tomate.
Ma méthode : Je photographie Stevie avec la gestuelle souhaitée. Dans Photoshop, je le mets ensuite à nu et je supprime les yeux, la bouche et les sourcils, c'est-à-dire tous les traits d'un minifig qui représentent des émotions. Je dessine ensuite les traits souhaités en m'inspirant de minifigs existants. Et voilà, j'ai Stevie dans tous ses états d'âme.

L'ensemble n'a pas l'air très professionnel, mais il remplit son rôle pour le moment. Si mes besoins augmentent un jour, je pourrai écraser les anciennes images avec les nouvelles.
Comme il se doit dans une histoire interactive, les mauvaises décisions entraînent une fin prématurée de l'histoire. Une telle "mauvaise" fin est lorsque Stevie se fait attraper par la police. C'est ce que je veux représenter par le clignotement de la lumière bleue de la police.
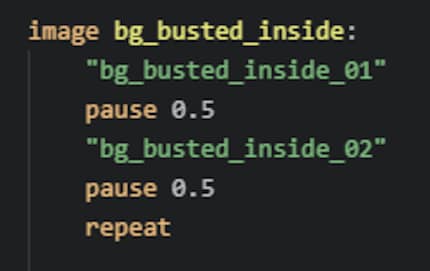
Je possède la lampe torche Nanlite PavoTube II 6C. Elle a la lumière bleue de la police comme effet préréglé. J'arrange Stevie et la policière comme je le souhaite et j'allume la lumière bleue. Ensuite, je photographie la scène en rafale. J'en sélectionne deux : L'une est très éclairée et l'autre un peu plus sombre. C'est à partir de ces deux images que je crée mon arrière-plan animé, qui est en fait un gif. Mon code pour cela est le suivant:

Voilà ce que cela donne une fois le jeu terminé. Pour que ce qui se passe ici soit encore plus clair, je vais ajouter un effet sonore.
Stevie vole dans le jeu le clavier en pixels que je mets en jeu. Pour cela, il l'enchaîne à la camionnette. Dans une scène, Stevie passe à travers un mur avec son van. Voici à quoi cela ressemble dans une première version :
J'ai donc besoin de divers éléments:
Pour commencer, je m'occupe de l'arrière-plan. Comme je ne possède que quelques briques Lego, je cherche dans une banque d'images une image d'arrière-plan appropriée. Je trouve mon bonheur sur Shutterstock : Un mur de Lego jaune avec un trou au milieu. C'est parfait. Je remplis le trou dans Photoshop. J'ai ainsi la même image une fois avec le trou et une fois sans.
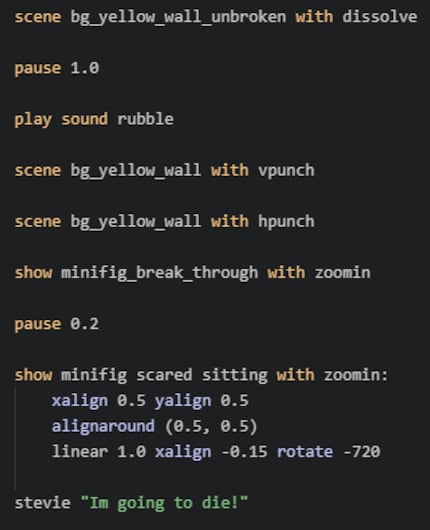
Il ne me reste plus qu'à insérer les images dans le jeu avec du code. Le mur intact est la première image de cette scène. Je le laisse en place pendant une seconde. Avant de superposer le mur cassé avec un effet de tremblement. J'accompagne le tout d'un effet sonore.
C'est maintenant au tour des personnages. C'est vrai, pour cette scène, je travaille avec deux stevies. Une fois, il est assis dans son van et une autre fois, vous le voyez simplement au premier plan. Le van et son clavier constituent le plus grand défi. Je veux donner l'impression qu'il traverse le mur en direction de l'écran. Pour l'image, je soulève le van et le clavier afin de prendre une photo légèrement en contrebas. Pour ce faire, j'accroche le van au plafond à l'aide de cordes et je surélève le clavier à l'aide de boîtes en carton.

Il ne me reste plus qu'à supprimer dans Photoshop les éléments superflus comme les ficelles et les boîtes. Cela s'avère plus difficile que prévu avec les ficelles noires. Je n'avais malheureusement pas de fils transparents sous la main. Mais après un peu de bricolage, tout est nettoyé et dégagé en conséquence.
J'insère l'image de la camionnette juste après le passage du mur intact au mur cassé. Je fais un zoom sur lui pour créer un effet. Ainsi, il donne l'impression de passer à travers le trou.
Il ne manque plus que Stevie. Je le photographie assis et je lui dessine un visage effrayé dans Photoshop. Pour accentuer l'effet d'être secoué, je fais un zoom avant sur l'image en le faisant pivoter
Il me manque encore quelque chose. J'ai bien quelques Lego par terre devant le mur cassé, mais ils voleraient dans toutes les directions avec une telle pression. Je cherche donc une image avec des Lego jaunes qui s'envolent vers l'avant. Cela ne s'avère pas si facile que ça. Je ne trouve finalement que des Duplos. Mais cela suffit pour mon usage. Je les mets de côté et les ajoute au van et au clavier. L'ensemble me plaît beaucoup plus maintenant.
Comme code, cela ressemble à ceci :

Vous voyez qu'il y a énormément de travail dans chaque détail. Mon projet n'est évidemment pas aussi beau que les jeux professionnels. Mais pour ma première fois, je suis satisfait. D'autant plus que je progresse bien. Si tout se passe bien, je pourrai vous montrer mon jeu terminé dès la semaine prochaine et vous pourrez participer au tirage au sort.
La technologie et la société me fascinent. Combiner les deux et les regarder sous différents angles est ma passion.